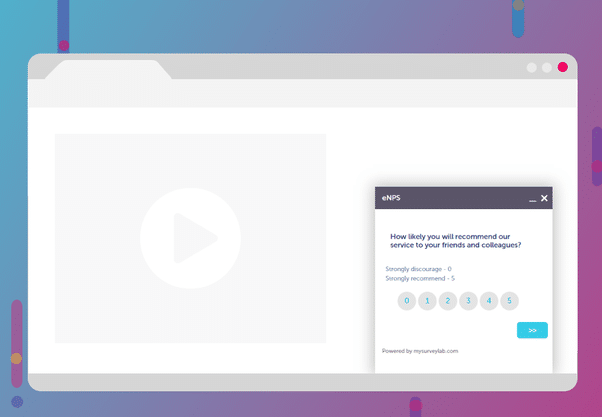
Collect responses with a web widget
A web widget is usually a small survey displayed as a floating object that can be placed on your website or inside a mobile app. The widget can have any shape and size. Usually, it is 320 px but you can scale it to your needs.
You can display a widget at any moment eg. after a certain amount of time or after certain actions performed by your website user.
Triggers :
- Display widget after a certain amount of time.
- Display widget after a page scroll by a certain number of px.
- Display widget in an attempt to leave a page.
- Display widget if the page URL contains certain keywords.
To create a web widget :
- Select a survey for which you want to collect responses and press
COLLECT RESPONSES button.
- Press + ADD COLLECTOR button.
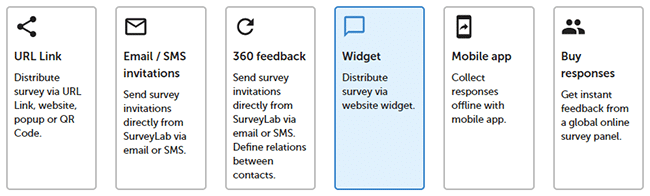
- Select Widget distribution method.
- Press