Zbieranie wyników za pomocą widgeta
Widget to zazwyczaj mała ankieta, która może zostać umieszczona na stronie www lub w aplikacji mobilnej w postaci pływającego obiektu. Widget może mieć dowolną postać i wielkość. Standardowo widgety mają szerokość 320 px, ale mogą być powiększone do dowolnego rozmiaru.
Widget możesz wywołać w dowolnym momencie np. po upływie określonego czasu lub w momencie wykonania określonej czynności przez osobę odwiedzającą stronę.
Dostępne metody wywoływania widgeta (reguły wyświetlające i ukrywające widget) :
- Po upływie określonego czasu.
- Po przewinięciu strony o określoną ilość px lub %.
- W momencie próby opuszczania strony.
- Jeśli URL strony zawiera określoną informację / ciąg znaków.
- Jeśli HTML tag zawiera określony ciąg znaków.
Aby utworzyć widget :
- Wybierz ankietę, dla której chcesz zebrać wyniki.
- Wciśnij przycisk
ZBIERZ ODPOWIEDZI, aby przejść do listy kolektorów i utworzyć nowy kolektor.
- Wciśnij przycisk + DODAJ KOLEKTOR.
- Wybierz metodę dystrybucji Widget.
- Wciśnij przycisk + DODAJ WYZWALACZ, aby ustawić reguły wyświetlające lub ukrywające widget.
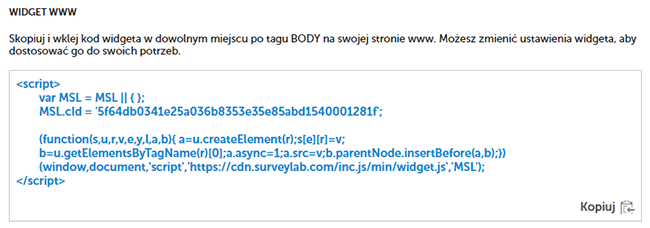
- Skopiuj i wklej kod widgeta w sekcji BODY na stronie www, na której będzie on widoczny.
- Jeśli chcesz przekazać do widgeta dodatkowe parametry / informacje, po MSL.cId umieść dodatkowy kod :
MSL.respondent = {
firstName: „Artur”,
custom1: „test”
}; - Wciśnij przycisk